Dynamically remove controls with setDrawingOptions · Issue #369 · Leaflet/Leaflet.draw · GitHub
Hi, I'm changing the options set to drawControl dynamically and I noticed that passing polyline: false for instance, won't remove/hide the polyline control. If it's normal, it should be in the doc imo. Thanks.
Dynamically remove controls with setDrawingOptions · Issue #369

How to set PublicWebBaseUrl in configuration key while Publish

Dynamically remove controls with setDrawingOptions · Issue #369
Issues · ismyrnow/leaflet-groupedlayercontrol · GitHub

Using with Leaflet.Draw is causing error · Issue #28 · oliverroick

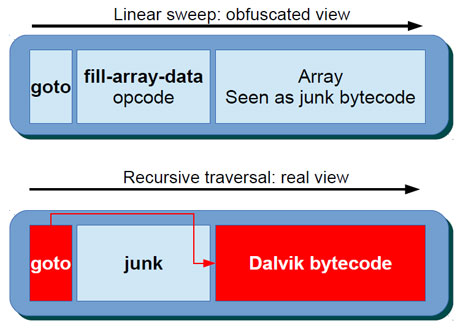
Virus Bulletin :: Obfuscation in Android malware, and how to fight

Motion removal for reliable RGB-D SLAM in dynamic environments
Adding markers between calls to setView breaks when animation
Customizing Toolbar · Issue #265 · Leaflet/Leaflet.draw · GitHub

javascript - How to replace default leaflet.control to the set of

SATURN - Software Deobfuscation Framework Based On LLVM

D3.js Tips and Tricks: Using the Leaflet.draw plugin for leaflet.js

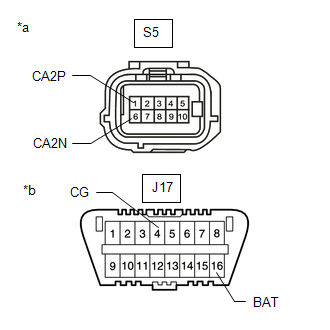
Toyota Tundra Service Manual - Lost Communication with Blind Spot