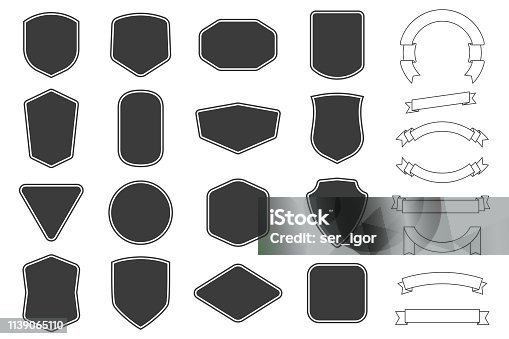
html - How do I fit an image to the shape of this PNG image in CSS
How do I fit an image over this png image but keep the shape? in CSS? I've seen there is ways to do this with SVG clip path but I was wonder if there was a quicker way by just setting it as a backg

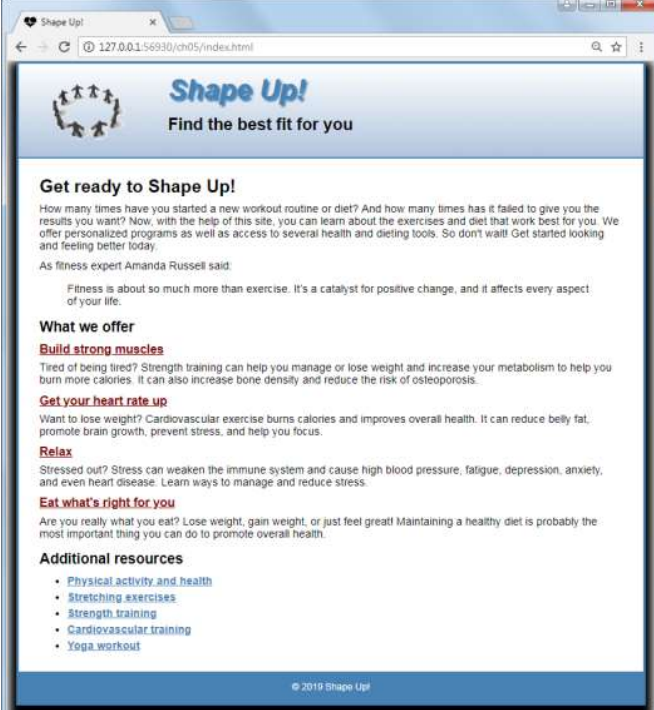
Solved write a main.css code so the websites look like this.

How To Style Common Form Elements with CSS

Custom div Shape with CSS and HTML - Stack Overflow

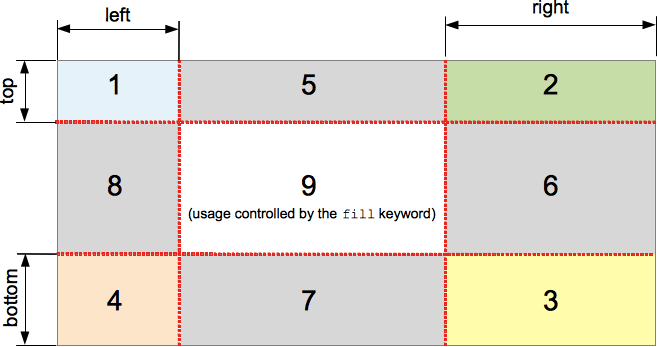
border-image-slice - CSS: Cascading Style Sheets

CSS object-fit and object-position properties: Crop images embedded in HTML

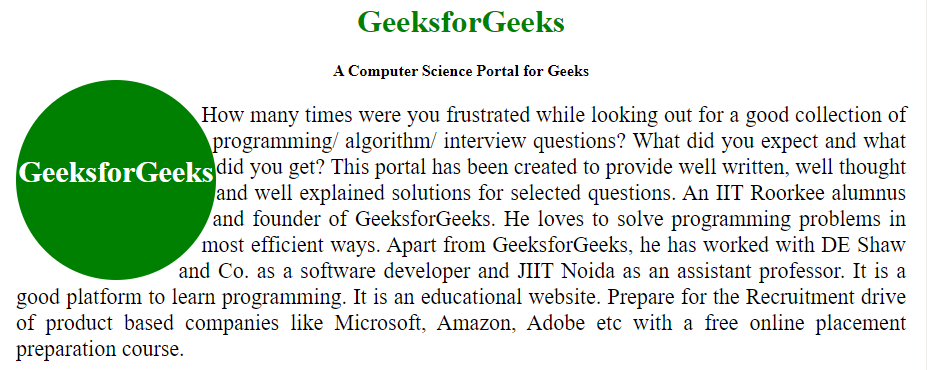
How to wrap the text around an image using HTML and CSS ? - GeeksforGeeks

html - How do I fit an image to the shape of this PNG image in CSS? - Stack Overflow

Learning Modern HTML and CSS — Part 2, by Jeff P

border-image CSS-Tricks - CSS-Tricks

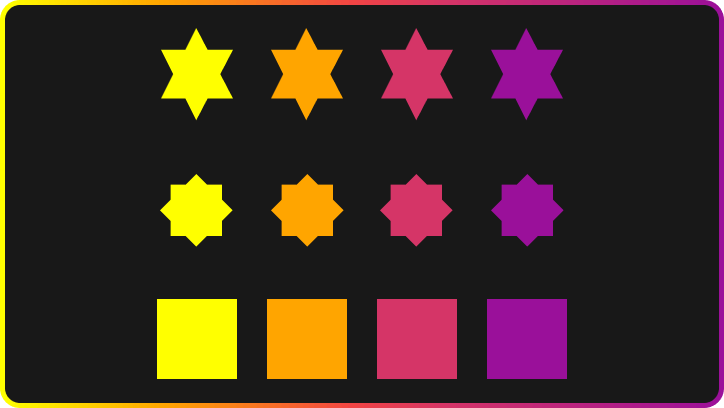
Creating basic and more advanced shapes in CSS

A Perfect Square with CSS. Make a perfect square with CSS that…, by Tyler Duprey

How To Style Images With CSS