How to setup Button component with varying icon sizes? - Ask the community - Figma Community Forum
Hey Figma & friends! 👋 I need your help because I’ve run out of ideas when building Button components. For a project I have to figure out how to effectively integrate nested icon components with different sizes. I already built quite complex Button variants containing options for type (primary, secondary, …), color, size (large, medium, small), icon (left, none, right) and state (normal, hover, active, disabled etc.). But I could not solve different icon sizes properly. See this screens

New Component Properties - Interactive Components - Figma Community Forum

Replacing icons in buttons, design library vs product file, different results - Ask the community - Figma Community Forum

Is it a component set with a wrong icon? - Ask the community - Figma Community Forum

Every icon best practice you need to know - General Discussion - Figma Community Forum

Buttons Components - Free
Newly created Figma primitive button with variants are not loaded into Amplify Studio when synced with Figma URL · Issue #856 · aws-amplify/amplify-studio · GitHub

Every icon best practice you need to know - General Discussion - Figma Community Forum

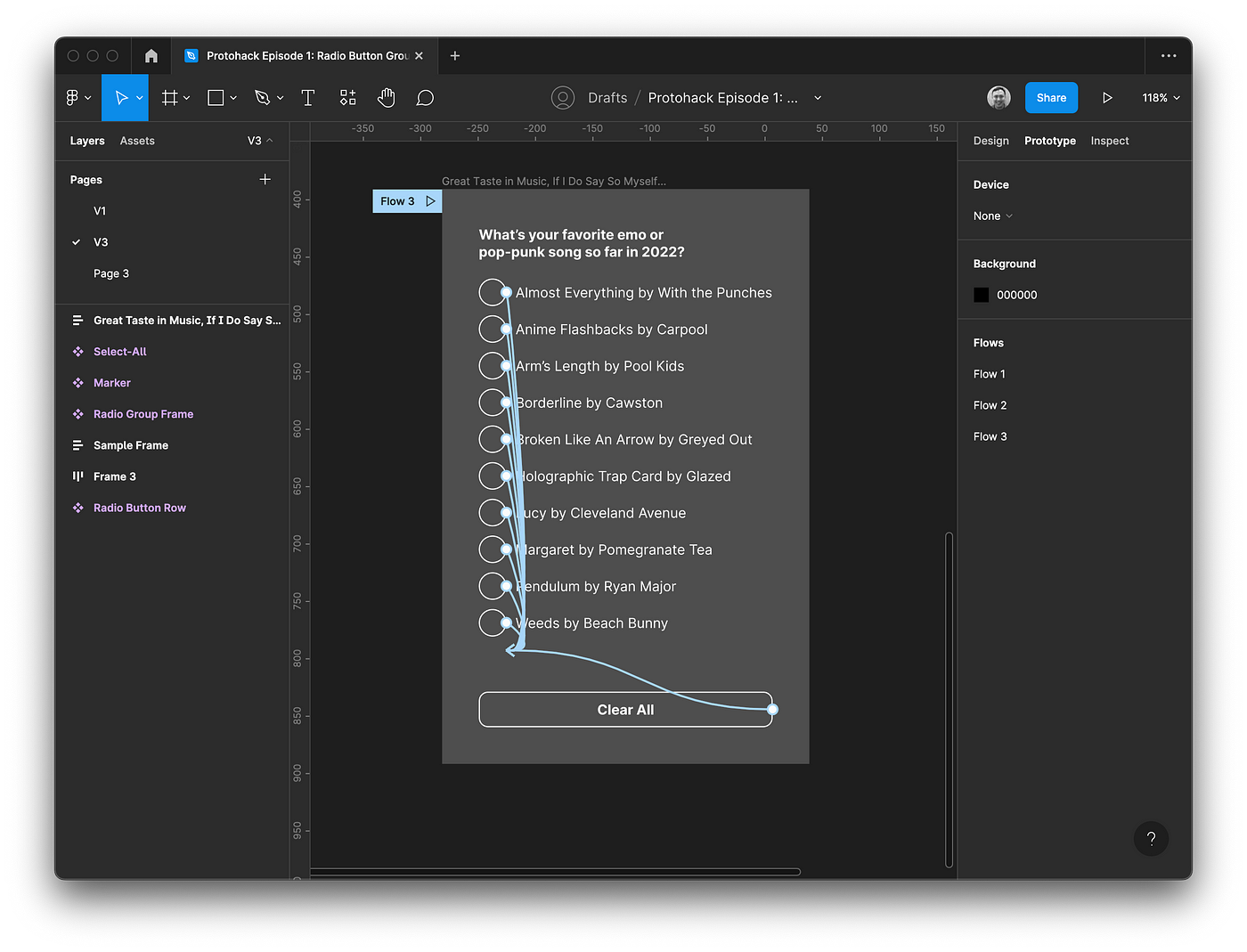
Advanced Figma Protohacking. Episode 1: Radio Button Groups, by Nelson Taruc

Getting into design systems - Ask the community - Figma Community Forum

Floating button icon size - Discuss - Kodular Community
Figma to Webflow (HTML, CSS and Website)